¶ Nala CustomOptions

The Nala CustomOptions App empowers merchants to create product options without relying on variants, overcoming variant limits. It supports diverse option types, including dropdown, checkboxes, and text fields, and enables linking to existing variants for precise inventory tracking. With add-on product integration, it's ideal for upselling and customizable products. Simplify product management, provides greater flexibility, and enhance the shopping experience seamlessly. More Info

¶ Features
- Custom Input Fields: Add text boxes, text areas, radio buttons, dropdowns, and checkboxes.
- Price Adjustments: Assign additional costs to any custom input field as needed.
- Bundled Options: Custom options with price changes are added as bundled items.
- Reusable Option Sets: Create option sets that can be applied to multiple similar products.
- Easy Integration: Seamlessly integrates into your Shopify store, with a straightforward setup process through the theme customization options.
- Selective Activation: Allows for targeted use of CustomOption on individual products, perfect for stores that require extra information along with product add to cart.
¶ Installation
Quick Install Guide for CustomOption on Shopify
- Log Into Shopify Admin: Access your store's backend.
- Search in App Store: Find "CustomOption" in the Shopify App Store.
- Add CustomOption: Click "Add app" and approve the installation.
- Configure Settings: Adjust CustomOption settings in the 'Apps' section of your Shopify admin for optimal display and functionality.
- Activate on Product Pages: customize your theme to integrate CustomOption directly onto product pages.
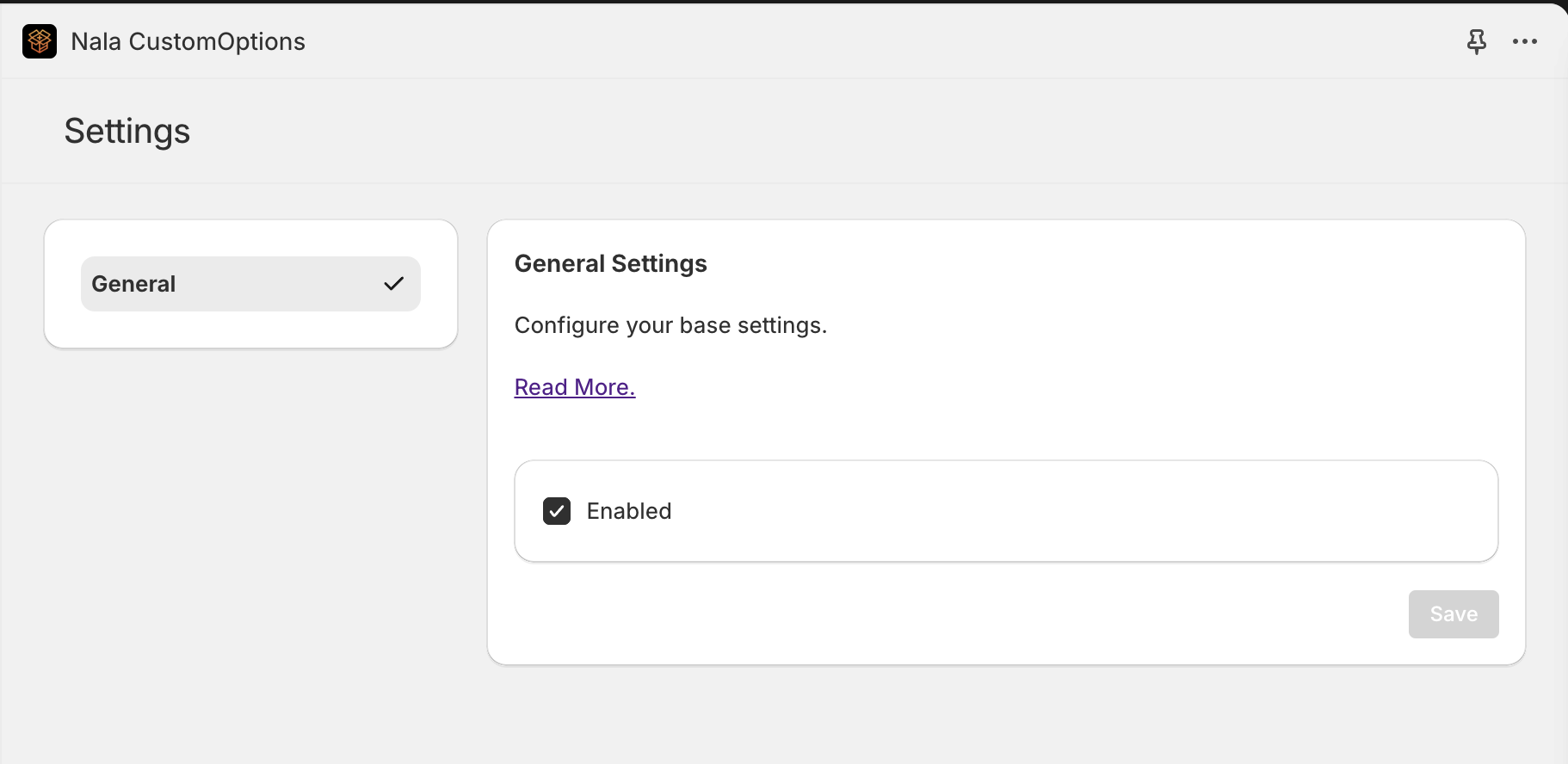
¶ Enable CustomOption
Navigate to the settings menu to toggle CustomOption enable or disable.
Check this video for setting up CustomOption

¶ Add/Edit option set
Nala CustomOption empowers Shopify merchants to add a wide range of customizable options to their products, enabling greater flexibility and personalization. The app supports all major custom option types, including:
- Textbox: Ideal for allowing customers to enter custom text, such as names or short messages.
- Textarea: Perfect for capturing longer inputs, like detailed personalization instructions.
- Checkbox: Lets customers select additional features or add-ons, with the ability to choose multiple options.
- Radio Button: Provides a clean way to present single-choice options, such as styles or sizes.
- Selectbox: Offers dropdown menus for streamlined option selection.
Each option type can be enhanced by associating it with add-on products to adjust the price dynamically. For example, a customer selecting embroidery on a hat via a checkbox could automatically add the corresponding cost. This seamless integration makes Nala CustomOption ideal for products that require customization without the complexity of creating endless variants.
To add custom options to a product, follow these steps:
- Create a Custom Option Set: Begin by setting up a custom option set that will group all the options you want to associate with a product.
- Add Custom Options: Within the option set, define the custom options, such as text boxes, checkboxes, or dropdown menus. These options allow customers to personalize their selections based on your offerings.
- Associate Variant Products for Price Adjustments (Optional): If an option requires a price adjustment link the option to a corresponding variant product to ensure accurate pricing.
- Assign the Option Set to the Product: Once the custom options are configured, connect the custom option set to the relevant product in your store. This ensures the options appear seamlessly on the product page.
By following these steps, you can enhance your product pages with fully customizable options that improve the shopping experience for your customers.
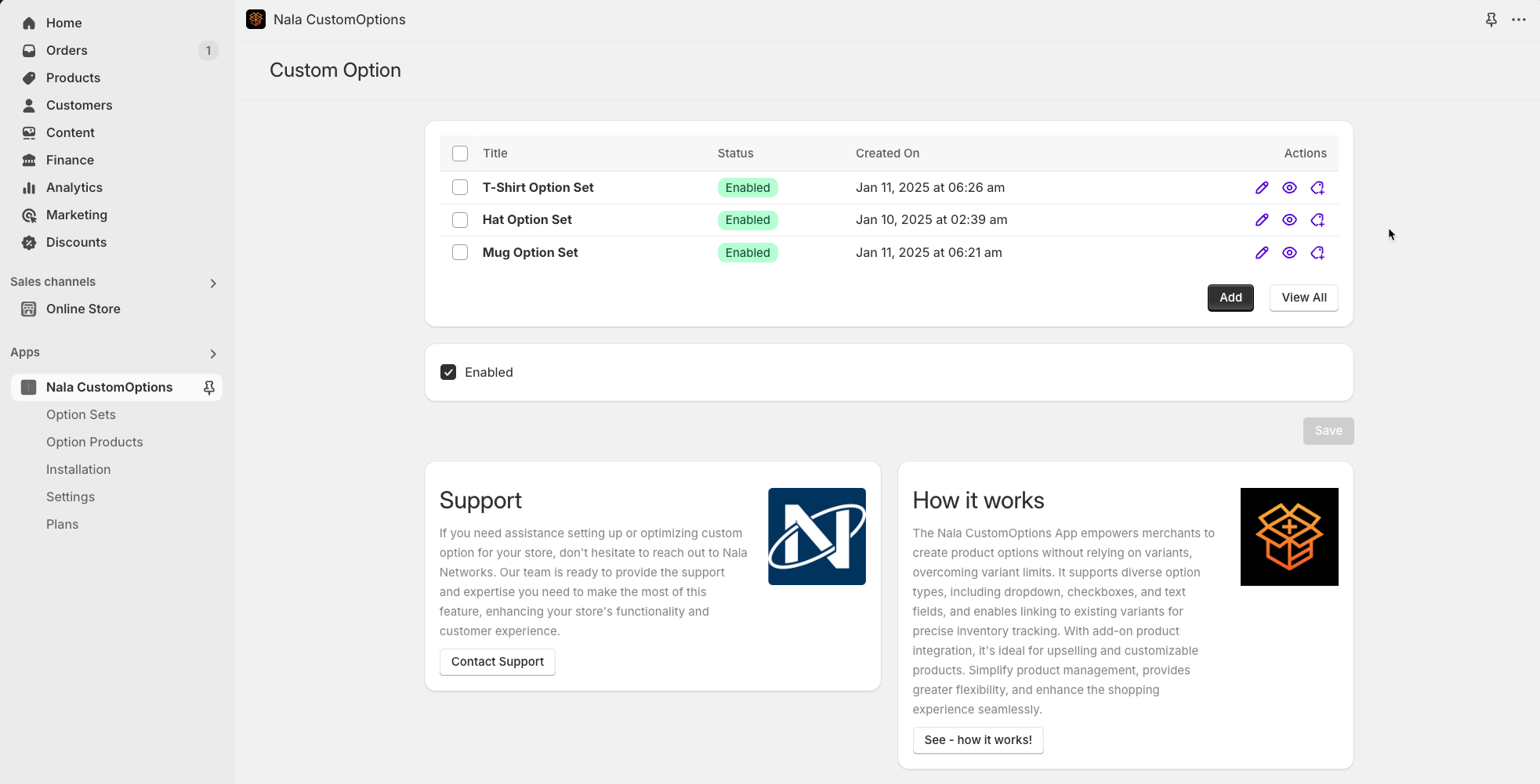
¶ Option set

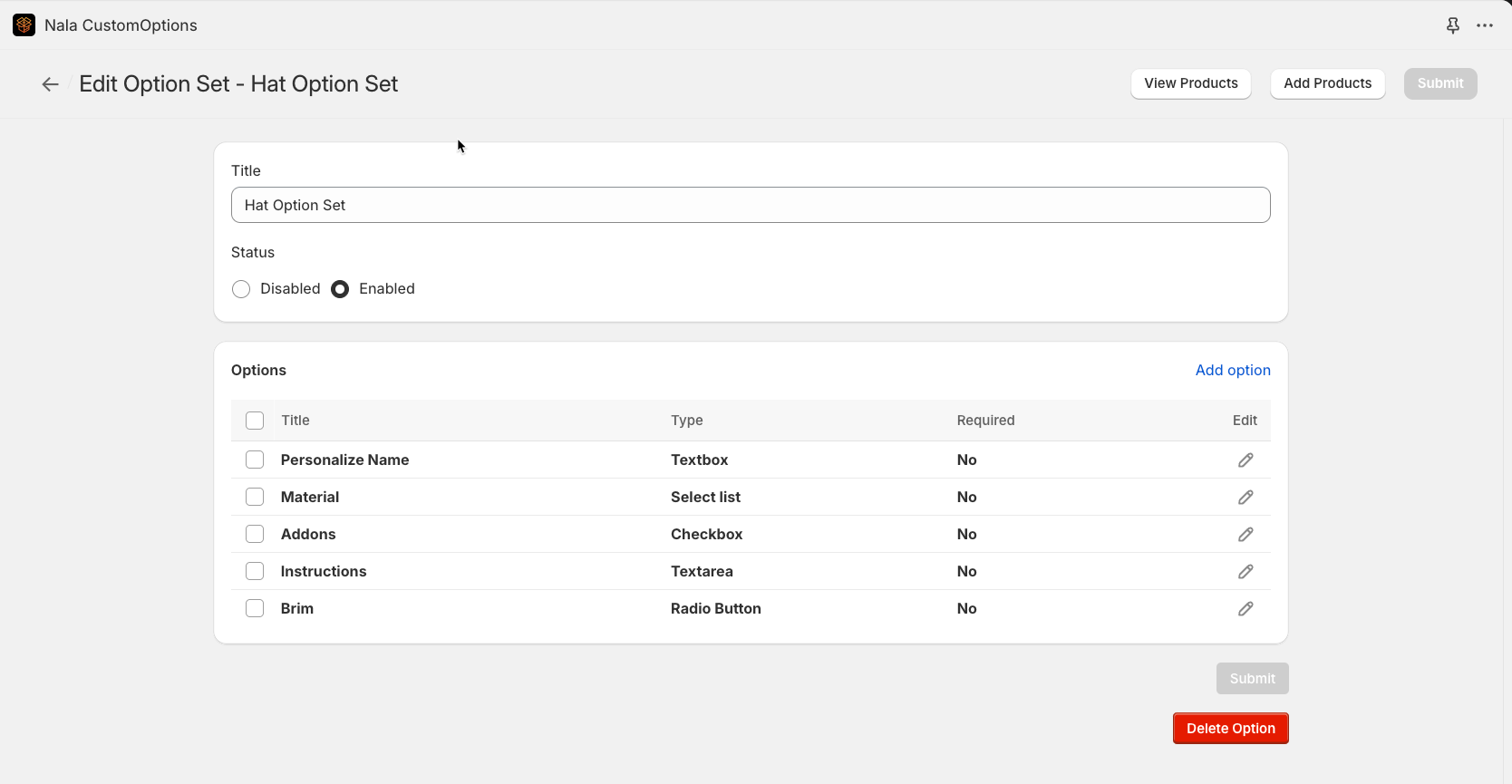
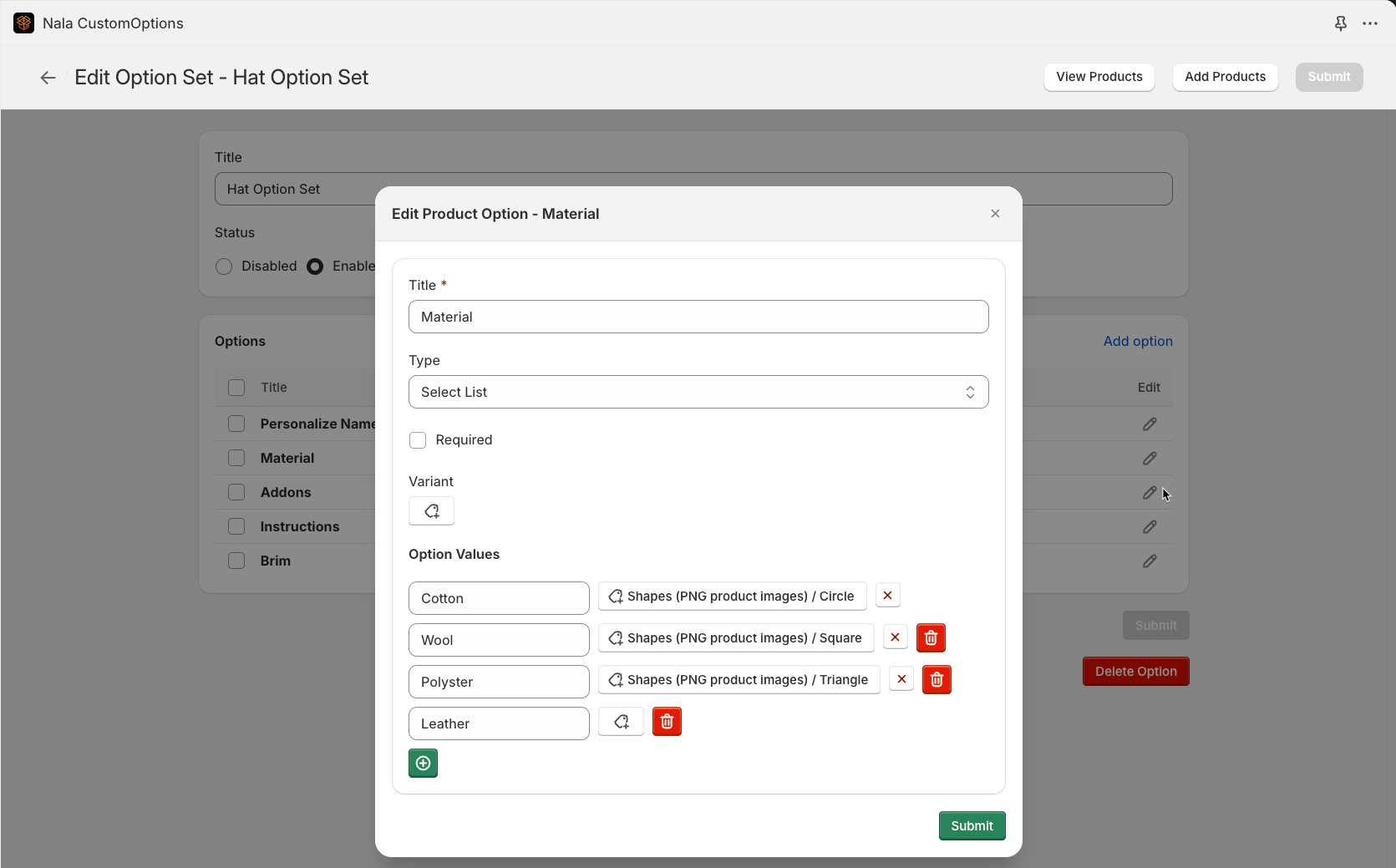
¶ Add/Edit Options

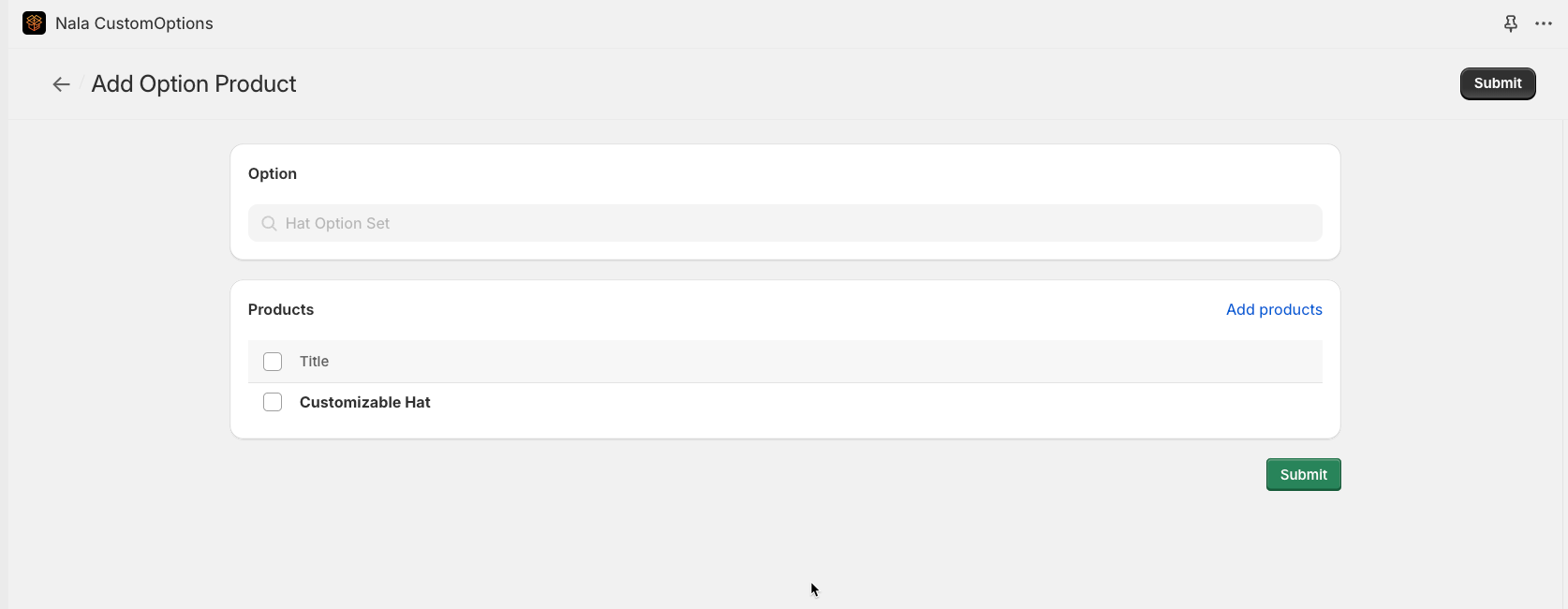
¶ Option products

¶ Incorporating CustomOption Field into Your Product Page
To display CustomOption on your product pages, integrate the CustomOption theme extension. You can either use the default product page template or create a custom product page template based on the default template to showcase your custom options seamlessly. Check this video for more info
Here's how to do it:
- Start by navigating to the theme page via 'Sales channels > Online Store'.
- Select the 'Customize' button, then access the top dropdown menu and choose 'Products'.
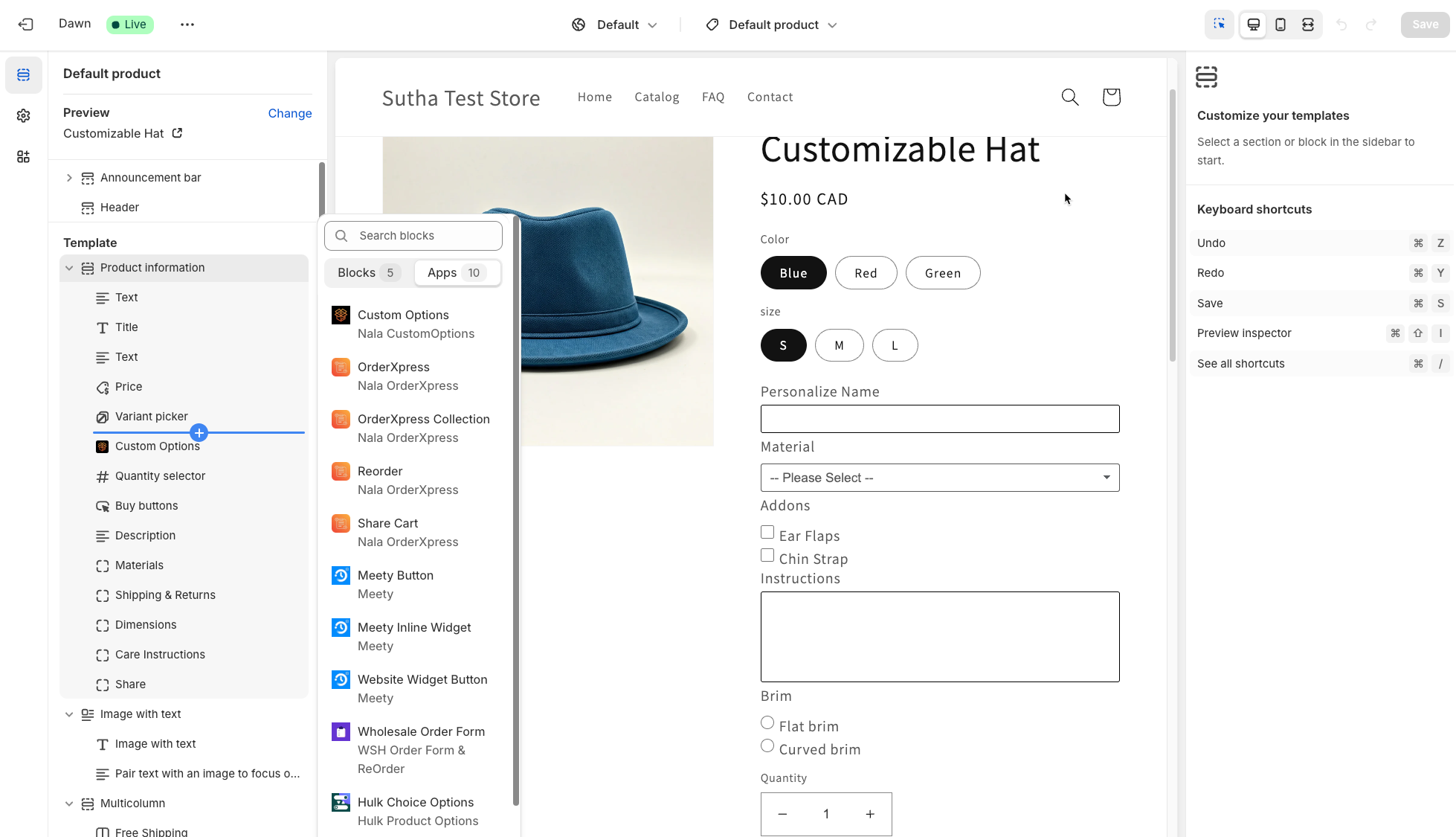
- In the theme editor, use the element selector at the top to navigate to Products -> Product Template. In the left menu, locate the Product Information section and click Add Block. From the section selector, find the CustomOption block provided by the Nala CustomOption app and add it. Adjust its position so that it sits between the Price and Variant Picker blocks for optimal placement.
- When CustomOption is activated and the product has variants, the CustomOption fields will appear right below the price and above the variant selection options. If it doesn't show up immediately, find a product that meets the minimum variant requirement set in your settings. Once you're satisfied with the preview, hit save to apply the changes to your site.

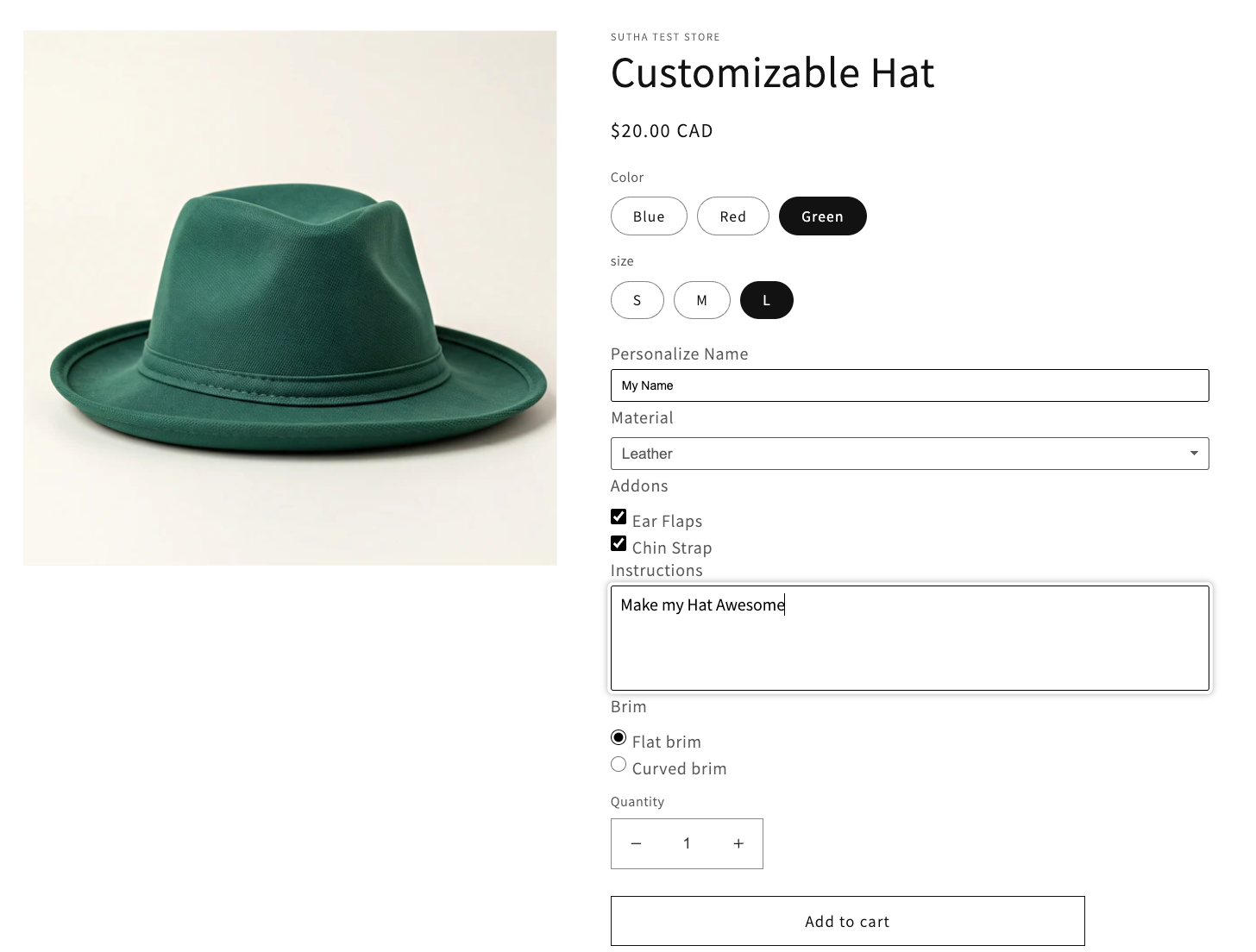
¶ Product page
To view the custom options on the product page, navigate to the custom option product page